728x90
반응형
SMALL

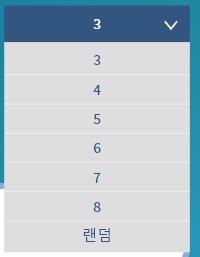
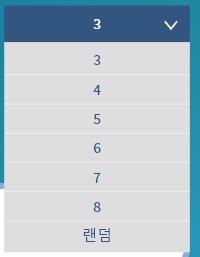
위와 같은 그림의 커스텀 스피너를 만들어 보겠습니다.
화살표 모양을 아이콘으로 하는 layer-list를 만들어 drawble 폴더에 추가해줍니다.
- spinner_custom.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@color/transparent"/>
</shape>
</item>
<item android:gravity="center_vertical|right"
android:right="10dp">
<layer-list>
<item android:gravity="right" android:width="15dp" android:height="9dp" >
<bitmap android:src="@drawable/icon_minimenu" android:tint="@color/white"/>
</item>
</layer-list>
</item>
</layer-list>color, icon, margin dp등을 적절히 조절해 줍니다.
icon은 벡터 이미지면 적용이 안됩니다.
배경을 black으로 하면 오른쪽 공백을 조금 준것을 확인할 수 있습니다.

- spinner layout 추가
<LinearLayout
android:id="@+id/layout_spinner"
android:layout_width="250dp"
android:layout_height="30dp"
android:background="#22436F"
android:gravity="center"
android:orientation="horizontal">
<androidx.appcompat.widget.AppCompatSpinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/spinner_custom"
android:gravity="center"
android:overlapAnchor="false"
android:popupElevation="10dp"
android:popupBackground="#DEDEDE"
android:textColor="@color/white"
android:textSize="13sp" />
</LinearLayout>배경을 LinearLayout으로 감싸고 색깔을 주었습니다.
Spinner 레이아웃에서 드랍다운 팝업의 스타일을 설정할 수 있습니다.
android:overlapAnchor="false"
android:popupElevation="10dp"
android:popupBackground="#DEDEDE"
android:textColor="@color/white"
overlapAnchor를 false로 할경우 팝업이 현재 spinner와 겹치지 않고 밑에서 뜹니다.
dropdown layout을 layout 폴더에 추가해줍니다.
- spinner_dropdown_item.xml
<?xml version="1.0" encoding="utf-8"?>
<CheckedTextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
style="?android:attr/spinnerDropDownItemStyle"
android:background="@drawable/background_spinner_item"
android:layout_gravity="center"
android:maxLines="1"
android:paddingTop="4dp"
android:paddingBottom="4dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:gravity="center"
android:textAlignment="center"
android:textSize="13sp"
android:textColor="#22436F"/>드랍다운 아이템의 텍스트 색과 사이즈를 설정해줍니다.
아이템에 하얀 줄을 표시해주기 위해 밑에 하얀 줄이 있는 background layer-list를 drawble에 추가하였습니다.
- background_spinner_item
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:top="-6dp"
android:left="-6dp"
android:right="-6dp">
<shape android:shape="rectangle">
<solid android:color="@color/transparent"/>
<stroke
android:width="1dp"
android:color="@color/white"/>
</shape>
</item>
</layer-list>
- adpater 설정
val itemArray = arrayOf("3", "4", "5", "6", "7", "8", "랜덤")
val spinnerAdapter = ArrayAdapter(
this,
R.layout.spinner_dropdown_item,
itemArray
)
spinner.adapter = spinnerMarginAdapter
spinner.viewTreeObserver.addOnGlobalLayoutListener {
(spinner.selectedView as TextView).setTextColor(Color.WHITE)
(spinner.selectedView as TextView).setBackgroundResource(R.drawable.spinner_custom)
}
spinner.onItemSelectedListener =
object : AdapterView.OnItemSelectedListener {
override fun onItemSelected(
parent: AdapterView<*>,
view: View,
position: Int,
id: Long
) {
// 선택됬을 경우
}
override fun onNothingSelected(parent: AdapterView<*>) {}
}드랍다운 아이템 어레이와, 레이아웃을 설정해주고, 리스너를 설정해줍니다.
spinner.viewTreeObserver.addOnGlobalLayoutListener은 선택된 아이템의 뷰를 다르게하기 위해 설정했습니다.
완성 !^^

728x90
반응형
LIST
'Android > UI' 카테고리의 다른 글
| [안드로이드] 하나만 선택 가능한 체크박스 리사이클러뷰 만들기 (0) | 2022.04.19 |
|---|---|
| [안드로이드] custom CheckBox 만들기 (0) | 2022.03.25 |
| [안드로이드] 화면 꺼짐 방지 코드 (0) | 2021.11.02 |
| 안드로이드 네비게이션 바, 상태바 숨기기 (0) | 2021.06.21 |
