728x90
반응형
SMALL
좌석을 선택해야하는 경우가 생겼습니다.
무언가를 선택/선택해제 해야할 경우 CheckBox를 커스텀해서 사용하면 됩니다.

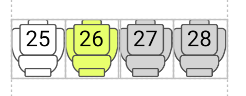
위처럼 선택전/선택후/선택 불가 좌석으로 나누었습니다.
checkbox selector xml을 만들어 줍니다.
- background_checkbox_seat
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="false" android:state_enabled="true"
android:drawable="@drawable/bus_img_big_seat"/>
<item android:state_checked="true" android:state_enabled="true"
android:drawable="@drawable/bus_img_big_seat_select"/>
<item android:state_enabled="false"
android:drawable="@drawable/bus_img_big_seat_non" />
</selector>위처럼 체크 false,true, enabled false,true로 나누어서 img파일을 넣어주었습니다.
이제 Checkbox를 만들어주고, background에 위 drawable을 넣어주면 됩니다.
android:background="@drawable/background_checkbox_seat"
android:button="@null"위 두줄을 추가해서 custom이 완료됩니다.
<CheckBox
android:id="@+id/cb_bus_select_seat_25"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@drawable/background_checkbox_seat"
android:button="@null"
android:checked="false"
android:enabled="true"
android:gravity="center_horizontal"
android:paddingTop="@dimen/_3dp"
android:text="25"
android:textColor="@color/black"
android:textSize="@dimen/text_size_4"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="82:89"
app:layout_constraintEnd_toStartOf="@id/cb_bus_select_seat_26"
app:layout_constraintStart_toStartOf="parent" />
<CheckBox
android:id="@+id/cb_bus_select_seat_26"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@drawable/background_checkbox_seat"
android:button="@null"
android:checked="true"
android:enabled="true"
android:gravity="center_horizontal"
android:paddingTop="@dimen/_3dp"
android:text="26"
android:textColor="@color/black"
android:textSize="@dimen/text_size_4"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="82:89"
app:layout_constraintStart_toEndOf="@id/cb_bus_select_seat_25"
app:layout_constraintEnd_toStartOf="@id/cb_bus_select_seat_27"/>
<CheckBox
android:id="@+id/cb_bus_select_seat_27"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@drawable/background_checkbox_seat"
android:button="@null"
android:checked="false"
android:enabled="false"
android:gravity="center_horizontal"
android:paddingTop="@dimen/_3dp"
android:text="27"
android:textColor="@color/black"
android:textSize="@dimen/text_size_4"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="82:89"
app:layout_constraintStart_toEndOf="@id/cb_bus_select_seat_26"
app:layout_constraintEnd_toStartOf="@id/cb_bus_select_seat_28"/>
<CheckBox
android:id="@+id/cb_bus_select_seat_28"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@drawable/background_checkbox_seat"
android:button="@null"
android:checked="true"
android:enabled="false"
android:gravity="center_horizontal"
android:paddingTop="@dimen/_3dp"
android:text="28"
android:textColor="@color/black"
android:textSize="@dimen/text_size_4"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="82:89"
app:layout_constraintStart_toEndOf="@id/cb_bus_select_seat_27"
app:layout_constraintEnd_toEndOf="parent"/>text까지 넣어서 좌석을 구분하였습니다.
차례대로 선택전/선택가능, 선택후/선택가능, 선택전/선택불가능, 선택후/선택불가능 상태입니다.

위처럼 layout에 표시되는것을 확인할 수 있습니다.
728x90
반응형
LIST
'Android > UI' 카테고리의 다른 글
| [안드로이드] 하나만 선택 가능한 체크박스 리사이클러뷰 만들기 (0) | 2022.04.19 |
|---|---|
| [안드로이드] 커스텀 스피너 만들기 (0) | 2021.12.08 |
| [안드로이드] 화면 꺼짐 방지 코드 (0) | 2021.11.02 |
| 안드로이드 네비게이션 바, 상태바 숨기기 (0) | 2021.06.21 |
